给寻找编程代码教程的朋友们精选了相关的编程文章,网友能映安根据主题投稿了本篇教程内容,涉及到vue、2.0、日期组件、vue.js日期组件、vue2、日期选择组件、基于vue2.0+vuex的日期选择组件功能实现相关内容,已被913网友关注,涉猎到的知识点内容可以在下方电子书获得。
基于vue2.0+vuex的日期选择组件功能实现
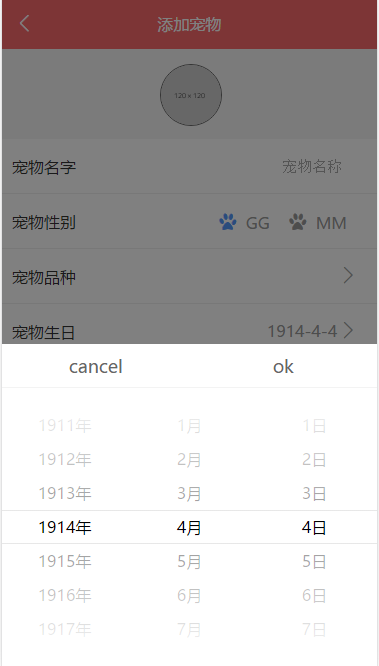
calendar vue日期选择组件
一个选择日期的vue组件
基于vue2.0 + vuex
原本是想找这样的一个组件的,查看了vuex后,发现vuex的写法还不是基于2.0的,所以就自己动手做了
demo展示&&项目中的使用


目录结构
demo 用vue-cli 的webpack-simple构建的
calendar |--dist build生成的目录 |--doc 展示图片 |--src |--assets 资源 |--components |--calendar 日期组件 |--dateScroll 滚动的子组件 |--css |store vuex目录 |--modules |--calendar |--mutation 组件的一些状态 |--store |App.vue 入口 |main.js
组件使用
组件可以传入一个年份的范围,startTime 和 endTime 都是数字, 默认是1900 - 2050
触发组件 this.$store.dispatch('calendarStatus',true)
<template>
<div id="app">
<p @click = "setDate">点击设置日期</p>
<!--显示返回的日期-->
<p>{{date}}</p>
<!--组件-->
<com-calendar :style = "calendar" :startTime = "start" :endTime="end"></com-calendar>
<!--遮罩-->
<div v-show = "mark" class="mark" @touchmove.stop.prevent ="" @touchstart.stop.prevent ="" @touchend.stop.prevent =""></div>
</div>
</template>
<script>
require('./css/style.scss');
import calendar from './components/calendar';
export default {
name: 'app',
data () {
return {
//选择日期的开始返回,默认是1900 - 2050
start:1950,
end:2030
}
},
components:{
comCalendar:calendar
},
methods:{
setDate:function () {
//触发日期组件
this.$store.dispatch('calendarStatus',true);
}
},
computed:{
//遮罩状态
mark:function () {
return this.$store.getters.markStatus
},
//组件状态
calendar:function () {
return this.$store.getters.getCalendarStatus?{ display:'block'}:{ display:'none'};
},
//返回的日期
date:function () {
return this.$store.getters.getCalendarDate;
}
}
}
</script>
运行
# install dependencies npm install # serve with hot reload at localhost:8081 npm run dev # build for production with minification npm run build
版本
1.0.0 vue日期组件
demo地址:vue-calendar_jb51.rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。