为网友们分享了jQuery相关的编程文章,网友郜忆翠根据主题投稿了本篇教程内容,涉及到jQuery、可见性过滤器、jQuery中可见性过滤器简单用法示例相关内容,已被628网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
jQuery中可见性过滤器简单用法示例
本文实例讲述了jQuery中可见性过滤器简单用法。分享给大家供大家参考,具体如下:
一 介绍
元素的可见状态有两种,分别是隐藏状态和显示状态。可见性过滤器就是利用元素的可见状态匹配元素的。因此,可见性过滤器也有两种,一种是匹配所有可见元素的:visible过滤器,另一种是匹配所有不可见元素的:hidden过滤器。
在应用:hidden过滤器时,display属性是none以及input元素的type属性为hidden的元素都会被匹配到。
二 应用
获取页面上隐藏和显示的input元素的值
三 代码
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" >
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>
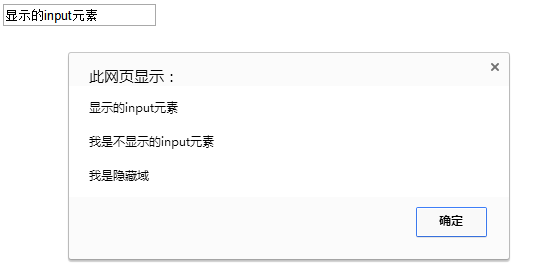
四 运行效果

希望本文所述对大家jQuery程序设计有所帮助。














