我们帮大家精选了相关的编程文章,网友高鸿卓根据主题投稿了本篇教程内容,涉及到Android、WebView预渲染、Android、WebView、Android WebView预渲染相关内容,已被986网友关注,下面的电子资料对本篇知识点有更加详尽的解释。
Android WebView预渲染
前言
在一个Hybrid项目中,必不可少的就是加载h5页面。h5页面的加载性能极大影响着用户体验,并会从各方面影响到我们APP的业务数据。试想,假设一个h5页面要花好几秒才能打开,那用户还会使用我们的APP吗?所以今天我们讲一讲,客户端上优化h5页面加载速度的一种方式:预渲染。
照例,抛出本篇文章要解决的几个问题:
- 客户端可以从哪些方面优化h5页面的加载速度?
- 预渲染的基本实现逻辑是怎样的?
- 预渲染存在哪些局限性?
术语对齐
| 术语 | 描述 |
|---|---|
| WebView | 用于承载h5页面的native组件。 |
| 预创建 | 在用户打开一个h5页面之前,在内存中先创建好一个WebView实例。当用户打开h5页面时,可以直接取到预先创建好的WebView实例,用于承载h5页面。 |
| 预渲染 | 在用户打开一个h5页面之前,在内存中不仅预创建好了WebView实例,还进一步根据url提前渲染好了WebView。当用户打开指定的url页面时,可以直接拿预先渲染好了的WebView进行展示。 |
客户端可以从哪些方面优化h5页面的加载速度?
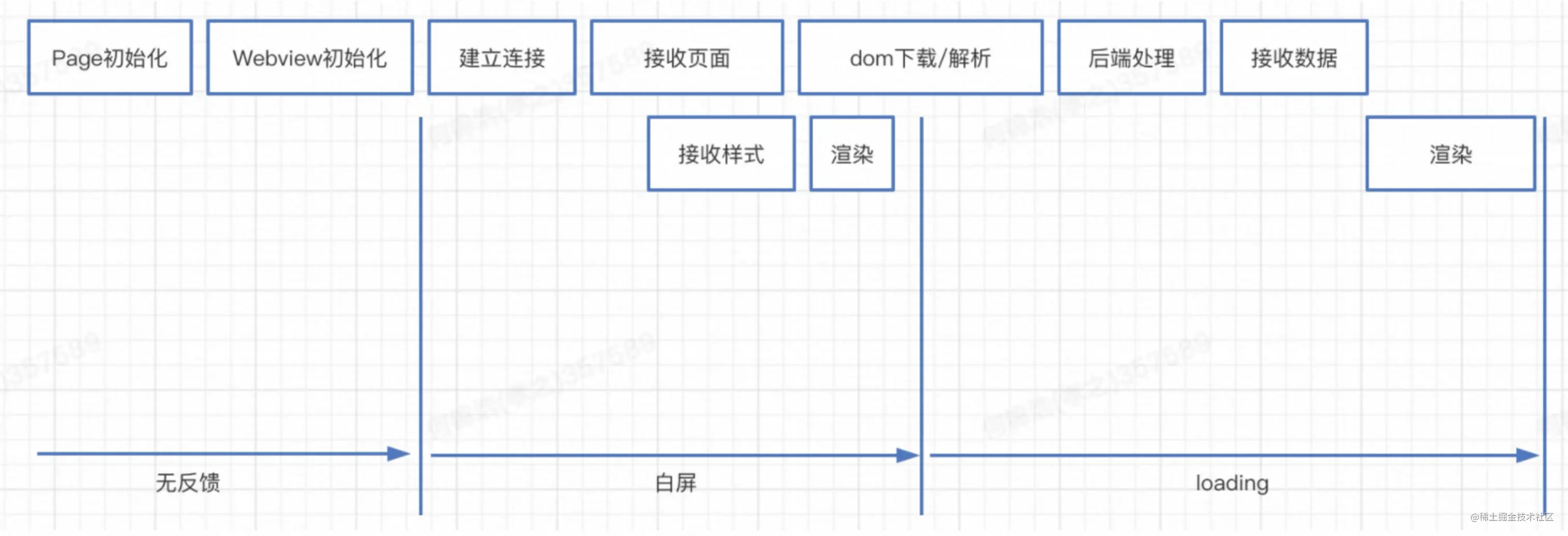
我们可以看一下,在Android上完整打开一个WebView需要经历怎样的一个链路(来自优秀的前辈们):

所以,要想优化WebView的加载速度,就要想办法去缩短链路中这些节点所耗费的时间。
从客户端的角度上来讲,Page初始化就是H5容器的初始化。一般而言,容器初始化时间是比较快的(如果没有太多初始化逻辑的话),优化空间有限。WebView的初始化相对就比较复杂,涉及到了浏览器内核在主线程的初始化。APP冷启动后,首次创建WebView时需要去初始化浏览器内核。
这里要分3种情况去看:
- 全新安装APP,冷启动后首次打开一个WebView,耗时最长,可能会需要1000ms左右,取决于浏览器内核。
- 非全新安装APP,冷启动后首次打开一个WebView,耗时分布在500ms左右。
- 冷启动后,非首次打开一个WebView,耗时就非常短了,分布在15ms左右。
这里我们可以看到,第1种和第2种情况是存在比较大的提升空间的。
当我们创建好WebView,执行WebView#loadUrl()时,WebView就会经历上图中的白屏-loading-可交互状态。这几个阶段,可以说是整个链路中耗时占比最大的一部分。但客户端在这里能做的优化是很有限的,而且通常需要跟前端、服务端去配合优化,比如可以并行请求数据,这里就先不发散了。但如果换个角度思考,客户端先不去干涉后面这几个阶段的逻辑,而是提前去执行后面这几个阶段的逻辑,那么不也就相当于提高加载速度了么?这其实就是我们要讲的预加载。
优化思路
所以我们的优化思路主要针对WebView初始化阶段,以及WebView加载阶段。
通过预创建WebView,去解决首次创建WebView耗时长的问题。
通过预渲染WebView,去提前经历用户需要等待的白屏-loading阶段,当用户打开相应页面时,能够直接上屏展示,给用户的感觉就是秒开。
预渲染的基本实现逻辑是怎样的?
预创建
预创建是预渲染的前提(没有预创建好怎么预渲染呢..),所以我们先讲下预创建。预创建WebView,一个基本原则就是,当内存中没有预创建的WebView可以复用(即预创建没有命中)时,就走原来创建WebView的逻辑。
预创建个数
这里我们选择只预创建1个WebView。之所以选择1个,是因为我们预创建WebView的根本目的,是为了解决APP首次安装/冷启动时,第一个WebView加载慢的问题。后续的WebView实例的创建都是很快的。所以,即使后面没有命中预创建的WebView,用的重新创建的WebView,也就是多花了15ms左右的时间,影响是很小的。所以综合下来,预创建1个WebView的性价比是最高的,多了反而浪费内存。
预创建时机
这里的时机要分为三个,第一个时机是在冷启动后,我们需要进行预创建。可以选择把这个时机放到进入首页后,用IdleHandler进行主线程闲时创建。当然也可以选择前置。前置的话有可能会影响到APP的启动,所以如果不是特别有必要的话,建议还是后置一些。
第二个时机是在预创建的WebView被拿去复用后,此时也是需要预创建的。因为一旦被拿去复用,意味着我们缓存中已经没有可用的WebView了,若一个pha页面又打开了另外一个pha页面,我们在这个case最好也能提供预创建的WebView。
以上两个时机都是自动触发。后来发现一个场景,当用户在某个路径比较深的页面时,若需要预加载下一个页面,那么这个页面往往是不需要一冷启动就预渲染的。这时候就需要一个接口让业务方能在用户打开页面之前将该页面进行预加载。
void preload(Context context, String url);
预创建复用
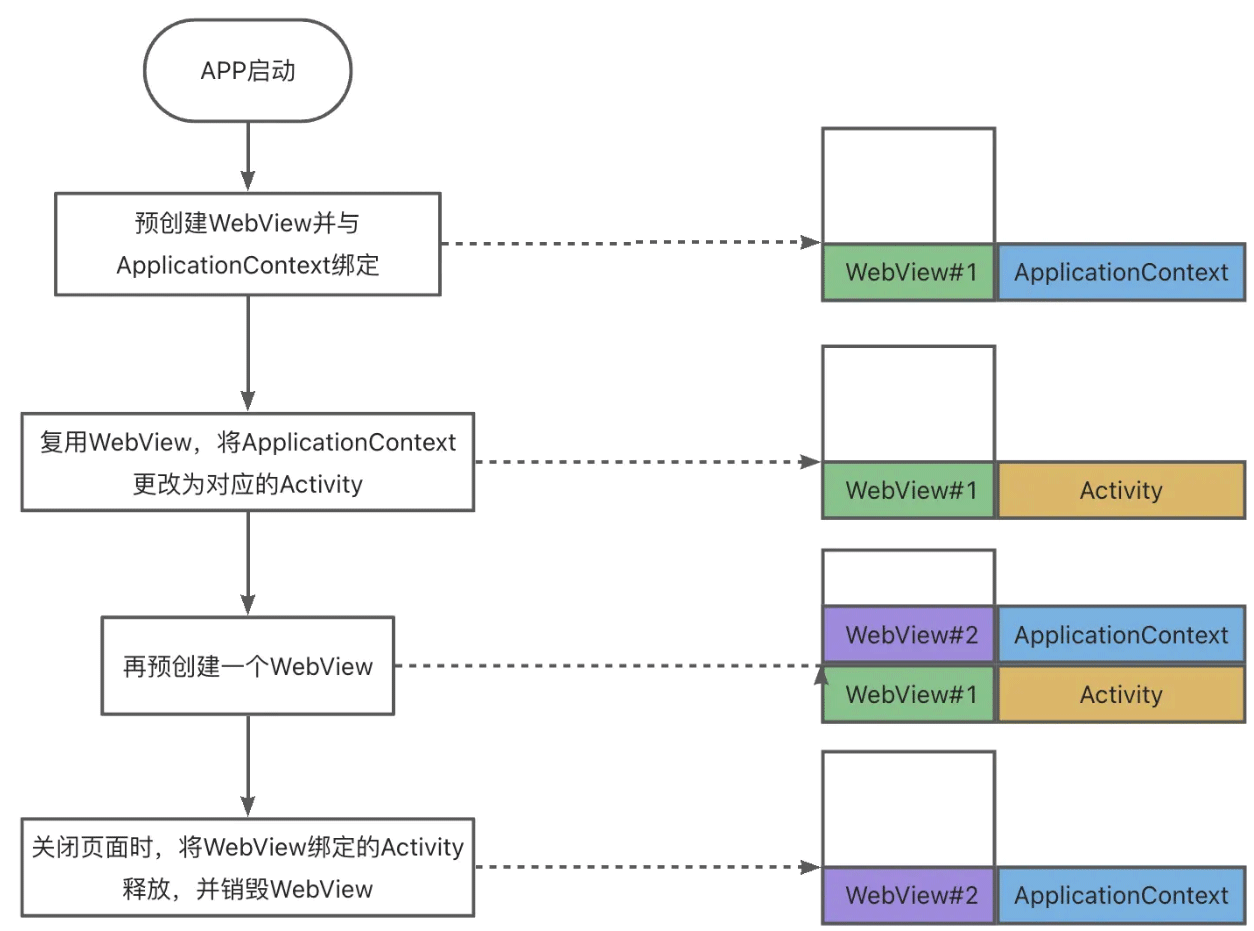
复用WebView需要注意一点,每个WebView都是跟指定的Context绑定的,但预创建时,还获取不到WebView未来要绑定的Context。因此预创建时可以用MutableContextWrapper包ApplicationContext去创建。MutableContextWrapper支持我们将其中的BaseContext进行替换,复用预创建的WebView时,将ApplicationContext替换为需要绑定的Context即可。同时根据“预创建时机”中说的,在复用时,往栈顶插入一个新的预创建的WebView。相应的,当页面关闭时,我们也需要将绑定的Context解绑,防止内存泄漏。
大致的逻辑如下图所示:

这里也贴出部分伪代码:
/**
* 闲时预创建
*/
private void preCreateWebView() {
Looper.myQueue().addIdleHandler(new MessageQueue.IdleHandler() {
@Override
public boolean queueIdle() {
// 预创建webView
WebView webView = new WebView(new MutableContextWrapper(APPLICATION_CONTEXT));
cache.add(webView);
return false;
}
});
}
/**
* 获取预创建的WebView
* @param context 要与使用的webview绑定的context
* @return
*/
public PHAWebView acquirePreCreateWebView(Context context) {
WebView webview;
// 缓存中无可用WebView时,直接新建
if (cache.isEmpty()) {
webview = createWebView();
} else {
webview = cache.peekWebView();
}
// 更改context
if (webview != null && webview.getContext() instanceof MutableContextWrapper) {
MutableContextWrapper webViewMutableContext = (MutableContextWrapper) webview.getContext();
webViewMutableContext.setBaseContext(context);
}
return webview;
}预渲染
预渲染,其实就是在预创建的基础上,执行WebView#loadUrl(),将页面提前渲染完成。但这里面还有一些细节点需要关注。
预渲染时机
预渲染的时机也是分为两个,一个是冷启动后的主线程闲时阶段进行预渲染,这一点跟预加载的时机保持一致。还有一个我们可以选择在页面关闭时进行预渲染。打比方说,假设我预渲染了页面A,那么用户在访问完页面A后,我需要再次预渲染页面A,从而保证页面A的实效性。
预渲染白名单
首先,预渲染是有对象的,预渲染的对象就是页面url。而预创建是没有特定对象的,只需要随时准备一个可用的WebView就行了,谁都可以用。但预渲染不行,不告诉我预渲染谁,我还怎么预渲染。
所以,从初始化开始,我们就已经决定好了该预渲染哪些页面,也就是预渲染白名单。白名单可通过服务器配置的方式进行下发。但也不能一股脑把页面全都配上,因为内存是有限的,配太多可能会引起低端机型的OOM。
预渲染有效性校验
所谓的有效性校验,就是在复用预渲染WebView时,校验这个WebView是否被正常预渲染了。如果失效,就走预创建/重新创建的逻辑。这里分两个角度来校验WebView的有效性:时间有效性与状态有效性。
时间有效性
存在这样一种场景:当我们已经预渲染了A页面,且用户一直没有访问。某个时刻这个页面做了更新,即重新发布了,那么如果用户这时候去访问A页面,看到的还是旧的A页面。所以这里需要在预渲染页面时,给页面设置一个过期时间,若复用预渲染WebView时已经过期了,就说明WebView已经失效了,需要重新loadUrl保证页面的实效性。
状态有效性
状态有效性就是去校验预渲染的WebView最终是否有渲染成功,这一点我们可以通过WebViewClient的生命周期回调(onPageFinished/onReceivedError)来进行判断。之所以要做这个校验,是为了防止一开始预渲染就失败了,却还是拿这个WebView去进行展示。比如,假设我们在网络异常状态下去进行了预渲染,在网络恢复正常后用户访问预渲染页面,若不进行状态校验,那么看到的就会是网络异常状态下的WebView了。
页面显示状态通知
页面显示状态,通俗来讲就是页面现在是离屏的,还是上屏的。在h5的一些业务场景中,有一部分是需要感知到页面的显示状态的。比如引导类的动画,比如会场的一些倒计时等等。所以我们需要将页面的显示状态同步到h5那边。
实现上,就是要在预渲染WebView时给h5注入一个全局的环境变量,window.page_on_screen=false。当复用WebView,即上屏时,再将window.page_on_screen设置为true,同时发一个通知给h5。这样h5就可以根据同步到的显示状态来控制自己的业务逻辑。
其它注意事项
预渲染、预创建,本质上是用空间换时间的优化,所以是比较耗费内存的。所以我们需要在内存不足的时候,及时将内存中待使用的WebView给回收掉,避免APP发生OOM。
另外,因为预渲染离屏加载了页面,所以页面的初始化行为是需要纳入评估的,只有评估通过后,才能放入预渲染白名单中。具体的初始化行为包括但不限于:业务的曝光埋点、前端逻辑(如倒计时、跨天活动)、消费型(如首次引导)、后端流量评估、页面在后台是否会有声音、是否会弹框(系统框、权限框、对话框...)等等。
预渲染存在哪些局限性?
- 低端机内存空间有限,预渲染白名单的实际配置数量需要视情况进行调整。
- 预渲染页面必须经过白名单配置。页面url、参数发生改变,配置也需要改变。这一点其实也是有优化空间的,即离屏预渲染时加载url前缀域名,上屏时再根据完整的url参数做逻辑调整。实现上会比较麻烦,可以视ROI情况进行投入。
- 预渲染页面的实效性无法保证。预渲染页面一旦重新部署,端上是不能立刻感知到并重新加载的。按上面的预渲染时机,目前只有以下二个场景会触发端上对预渲染页面的更新:
- 1.冷启动;
- 2.页面被访问后关闭;
- 3.业务调用接口主动注入。
所以大家如果有比较好的方案欢迎分享给我呀!
- 命中率。预渲染页面是不能百分百命中的,即即使我们把某个页面配置进了预渲染白名单,app也有可能没预渲染上这个页面。有很多异常场景会影响到命中率,比如:
- 1.上面讲到的预渲染的时间有效性与状态有效性;
- 2.服务端下发的预渲染白名单没有及时拉取到;
- 3.主线程一直繁忙,导致预渲染逻辑一直没执行;
- 4.内存不够,将缓存的预渲染WebView回收掉了。
总结
所以虽然预渲染能从表面上实现h5页面的秒开,但也不是万能的,是存在一些缺陷的(否则也不需要别的优化手段了)。但我认为是诸多优化手段中比较简单却又能立竿见影的一个手段,特别是对本身h5页面加载就非常慢的app而言。所以如果还没做起来的同学可以试一试,后面再结合其它优化的手段抹除不足。今天就讲到这里啦。
到此这篇关于Android WebView预渲染介绍的文章就介绍到这了,更多相关Android WebView预渲染内容请搜索码农之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持码农之家!