为找教程的网友们整理了相关的编程文章,网友蔡明凝根据主题投稿了本篇教程内容,涉及到Android可折叠式标题栏、Android折叠式标题栏、Android标题栏、Android可折叠式标题栏相关内容,已被757网友关注,内容中涉及的知识点可以在下方直接下载获取。
Android可折叠式标题栏
本文实例为大家分享了Android实现可折叠式标题栏的具体代码,供大家参考,具体内容如下
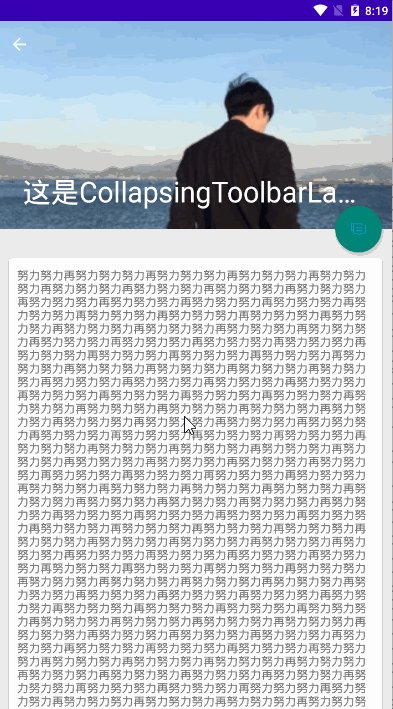
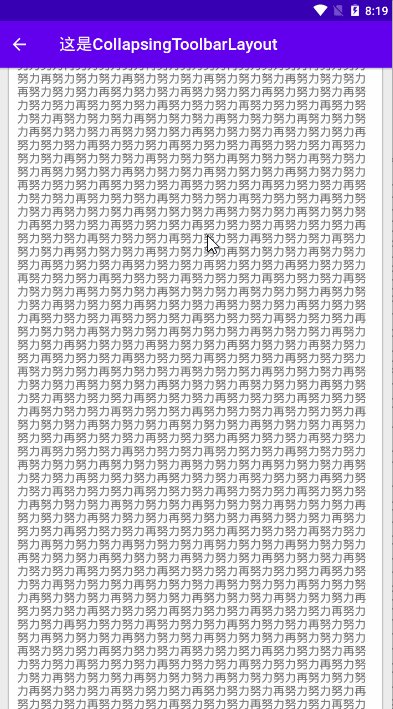
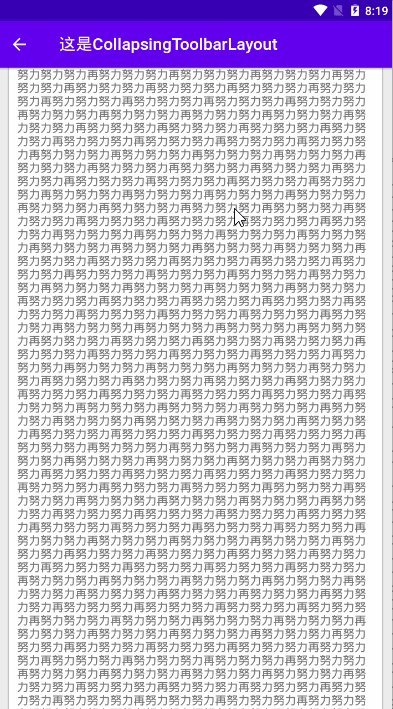
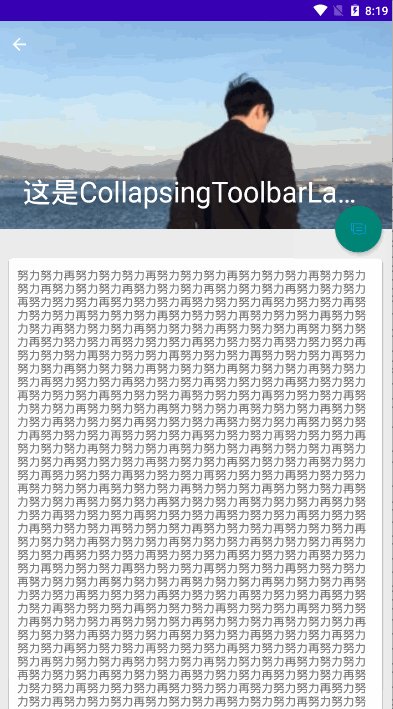
先看效果图:

一、实现步骤:
1、布局文件
接下来我们来分析这里面的控件和属性:
1、最外层的布局为 CoordinatorLayout
:相当于加强版的FrameLayout,在普通情况下的作用和FrameLayout基本一致。当然也会有其独特的作用,CoordinatorLayout可以监听其所有子控件的各种事件,然后自动帮我们做出最为合理的响应。
2、AppBarLayout:实际上是一个垂直方向的LinearLayout,在内部做了很多封装,并应用了一些Material Design的设计理念。
3、CollapsingToolbarLayout是作用于Toolbar基础之上的一个布局,CollapsingToolbarLayout可以让Toolbar的效果变得更加丰富。
4、app:layout_scrollFlags="scroll|exitUntilCollapsed"属性:srcoll表示CollapsingToolbarLayout会随着内容的滚动一起滚动,exitUntilCollapsed表示当CollapsingToolbarLayout随着滚动完成折叠之后就保留在界面上,不再移出屏幕。
5、app:contentScrim="?attr/colorPrimary"属性:用于指定在CollapsingToolbarLayout在趋于折叠状态以及折叠之后的背景色。
6、app:layout_collapseMode="pin"属性:用于指定在控件CollapsingToolbarLayout折叠过程中的折叠模式,pin表示在折叠过程中位置始终不变。
7、app:layout_collapseMode=“parallax” 属性:表示在折叠的过程中产生一定的错位偏移。
8、NestedScrollView控件:即有ScrollView控件使用滚动的方式来查看屏幕以外的数据,NestedScrollView在此基础之上还增加了嵌套响应滚动事件的功能。
9、app:layout_behavior="@string/appbar_scrolling_view_behavior"指定了一个布局行为
10、CardView:用于实现卡片式布局效果的重要控件,额外提供了圆角和阴影的效果。
11、app:cardCornerRadius属性:指定卡片圆角的弧度。
12、FloatingActionButton悬浮按钮
关于控件和属性就说这么多。
接下来就是实现java代码了,代码如下:
public class FruitActivity extends AppCompatActivity {
private CollapsingToolbarLayout collapsing;
private Toolbar toolbar;
private FloatingActionButton floating;
private TextView tv_text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fruit);
collapsing = findViewById(R.id.collapsing);
toolbar = findViewById(R.id.toolbar);
floating = findViewById(R.id.floating);
tv_text = findViewById(R.id.tv_text);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
if (actionBar != null) {
actionBar.setDisplayHomeAsUpEnabled(true);
}
collapsing.setTitle("这是CollapsingToolbarLayout");
String text = "努力努力再努力";
tv_text.setText(generateText(text));
floating.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(FruitActivity.this, "您点击了悬浮按钮哦!", Toast.LENGTH_SHORT).show();
}
});
}
private String generateText(String text) {
StringBuilder stringBuilder = new StringBuilder("");
for (int i = 0; i < 500; i++) {
stringBuilder.append(text);
}
return stringBuilder.toString();
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
//Toolbar左上角默认有一个返回的箭头,含义是返回上一个活动
//这个按钮叫做HomeAsUp按钮,这个按钮的id永远都是android.R.id.home
case android.R.id.home:
finish();
break;
}
return true;
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持码农之家。










