插件介绍

Augury是Google Chrome开发工具的扩展,用于在运行时调试和可视化角度应用程序。
augury是一款可以安装在谷歌浏览器上使用的Angular2专用的chrome调试插件,现在和VUE对比起来,确实可以看出有谷歌支持下angular2会更活跃,我个人认为2年后恐怕VUE无法与之抗衡,Augury还处于beta阶段,也还有很多问题,但是有些地方已经非常方便开发和调试了,大家可以来尝尝鲜!
官方介绍:
Extends the Developer Tools, adding tools for debugging and profiling Angular 2.0 applications.
Augury is a Google Chrome Dev Tool extension for debugging Angular 2 applications. Treat this as a "developer preview".
Augury特性:
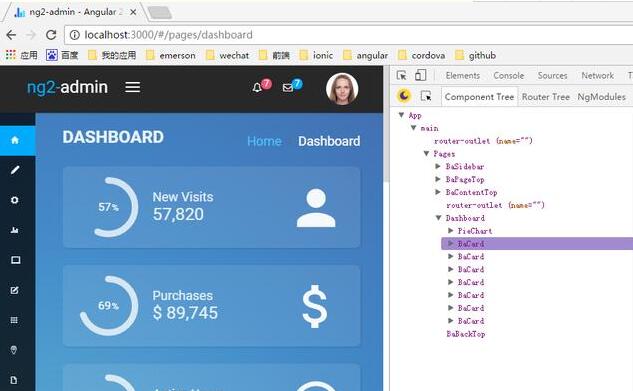
1 用augury查看component结构;
ng2-admin项目结构

ng2-admin对应的的component结构

运行应用,打开浏览器查看页面,在开发者工具中可以看到,ComponentTree,这里可以非常清晰的看出appComponent的结构图,hover到component上面时,页面也会显示相应的位置。
2 查看单个Component的具体属性和方法;

3 可视化显示component关系;

4 查看router结构

结构真是一目了然,真是太牛逼了。
这些router结构,component结构可以帮助看看应用的结构是否存在问题。components中的具体方法,属性,用来调试具体内容的逻辑,有时候想换设一个值调下看看,可以直接在properties中改掉。


Augury is a Google Chrome Dev Tool extension for debugging and visualizing Angular applications at runtime.
-- New in version 1.23.0
* Fix component info scrolling firefox
* Handle string provider type in Description.getProviderDescription
-- New in version 1.22.0
* Fixed issue with HMR enabled apps
* Fixed issue with change detection parsing
-- New in version 1.21.0
* Fix state now showing issues
-- New in version 1.20.0
* Angular 7 support
* Bump npm package versions
-- New in version 1.19.0
* Highlighter/selection tool improvements
* Bug fixes (angularJS hybrid app compatibility, component tree refreshing, and more state panel issues)
-- New in version 1.18.0
* Fixes:
- States not showing up for some components (there might be still some edge cases out there that cause this issue, but all known occurrences are fixed for).
- Page slowing down to a freeze due to interaction between Augury and other extensions (notably Redux DevTools)
- Angular JIT compiler error due to reflect-metadata. (reflect-metadata is no longer included in the Augury build)
* Tweaks:
- "loading" / "no state to show" messages during component state inspection
-- New in version 1.16.2
* General updates and bug fixes.
-- New in version 1.15.0
* Support for Angular 5
-- New in version 1.14.0
* Add some more analytics events.
* Update typescript and loaders.
* Add inspected app Angular version to UI.
* Add AoT info to architecture doc.
* Fix issue with build script not cleaning build directory.
* Fix promise issue with `reconnect()` within `connection.send()`.
* Fix issue with `SelectComponent` being called with null component tree.
* Suppress TypeError when `rootComponentType` is null.
* Suppress TypeError when provider is null for any reason.
* Improve reported error details when error occurs in `remoteExecute`.
-- New in version 1.13.0
* Fix issue with GTM initializing in user app context.
* Add `white-space: nowrap;` to tab menu items.
-- New in version 1.12.0
* Fix undefined ref error in dependency-info.
* Add `isAngular` and `isDebug` checks to backend script reinitialization.
* Stop catching user app errors after property change.
* Check for bootstrap module existence during NgModule parsing.
-- New in version 1.11.0
* Add analytics.
-- New in version 1.10.0
* Add Augury release version to sentry error reports.
* Parse Angular version when possible and add to sentry error reports.
-- New in version 1.9.0
* Fix another issue with prod mode checking in some Angular versions.
* Stop catching errors that happen in the inspected app after emitting value.
* Don't try to parse child iframes within inspected app.
* Improve NgModule config resolution to avoid undefined reference errors.
-- New in version 1.8.0
* Improve production mode and Angular framework checks.
* Fixed error message colour in dark mode.
* Removed "Angular 2" references from projects.
* Fixed broken "Self Provided" in dependency graph.
* Fixed empty space under router tree.
* Changed `$a` to `$$el` to avoid conflicts.
* Improve UI resizing on Augury tab change.
* Add error reporting.
* Add click & drag vertical resizing to router panel.
-- New in version 1.7.0
* Removed unnecessary Chrome extension permissions (`<all_urls>` & `tabs`).
* Switched from npm to yarn.
-- New in version 1.6.0
* Fix issue with state discrepancy after property change.
* Fix another serialization bug.
-- New in version 1.5.0
* Fix buggy serialization of maps and arrays.
* Update to work with changes in non-public Angular APIs.
* Add descriptive attributes to form elements in component tree.
* Fix error message not persisting on Augury close/open.
-- New in version 1.4.0
* Fix security issue with malicious message sources.
* Fixed empty routes on Augury reopen.
* Add "not Angular 2" message.
-- New in version 1.3.0
* Fix for Chrome popup icons.
* Added Github issue report generation to Chrome popup.
* Add "no routes" message.
* Removed last of example applications from this repo.
* Added support for lazy loaded NgModules.
* Fixed exception arising from empty modules config.
* Added router-outlet "name" attribute to component tree view.
-- New in version 1.2.12
* Hotfix for empty (root only) routers.
-- New in version 1.2.11
* Remove "Properties" accordion.
* Fix route data parsing.
* Fix nested route paths.
* Improve router tree style in dark mode.
* Improve indenting in object accordions.
* Fix issue with no-arg NgModules.
* Add issue reporting links.
* Add support for `@Inject` decorated constructor injection.
* Fix incorrect component order in "Hybrid" component tree mode.
-- New in version 1.2.10
* Fix issue with NgModule references in injector graph.
-- New in version 1.2.9
* Fix injecting router breaking component state.
* Fix for string based providers in NgModule parsing.
-- New in version 1.2.8
* Automatically resolve router when possible.
* Add NgModules tab feature.
* Add NgModule context to Components and Injectables in Injector Graph.
* Improve frontend module/app declaration & fix swallowed keypresses in component tree.
* Improve styling of instance properties and make them editable.
-- New in version 1.2.7
* Fixed/improved injector graph to show just injected providers and their provider origin.
-- New in version 1.2.6
* Added mouse selection and hover highlighting of dom elements.
* Updated architecture overview image.
* Minor code optimizations.
* Added more complete provider descriptions for non-components.
* Fixed issue with breadcrumb link in the injector graph.
* Fixed issue with dependency origin in injector graph and added support for `@SkipSelf`.
* Optimized redundant posting out of message queue logic.
* Added first of new example apps (Input/Output demo).
* Added safeguards to Router resolution.
-- New in version 1.2.5
* Update kitcken sink example app to Angular 2.2.0.
* Resolve conflict with Jira boards.
* Remove Angular core dependency from backend bundle.
-- New in version 1.2.4
* Add new support for decorators: @ViewChild, @ViewChildren, @ContentChild, and @ContentChildren. Now we display these decorators, along with the type selector information, in the UI.
* Add proper type information to State panel view. Instead of displaying "Object", for example, we display the real type of that object, for example "NgModuleLoader". We do this by retaining the type information across serialization. (Objects are serialized in the backend and then transmitted to the frontend, and the type information was being lost during this process. Now it is retained.)
* Refactor the decorator metadata system so that it works for nested objects. In 1.2.3, if you have a @ViewChild(Foo) reference on your component, and you expand that object in the State view, any @Input() or @Output() decorators on the "Foo" object are now displayed in the UI. (Previously decorator metadata was only generated for toplevel components.)
* Resolve display issue that prevented pages containing multiple Angular applications from working properly. Now if you have multiple Angular root components on your page, you will be able to see both of them in the "Component Tree" tab.
-- New in version 1.2.3
* Add AoT compilation section to readme.
* Make sure events emitted form Augury are run in an NgZone as expected.
-- New in version 1.2.2
* Changes to OnPush components in the state editor are now reflected immediately in the app.
* Resolve performance issue due to bug in which JSON patch library is not able to compare undefined values.
* Resolve issue where some ES6 shims conflict with Augury (asana.com).
* Router tree now supports lazy loaded modules.
* $a is now defined as a warning message in the extension context.
-- New in version 1.2.0
* Augury now inspects applications built on Angular 2.0.0; we no longer support debugging applications built with rc.6 and earlier, though Augury may still work to a limited extent with such applications.
* The Injector Graph and the Router Tree have been polished and refined.
* Augury now filters normal HTML elements out of the Injector Graph.
* You can now navigate the Component Tree with your keyboard.
-- New in version 1.1.3
* Resolve another endless-flicker issue caused by providers with undefined keys
-- New in version 1.1.2
* Resolve a bug that caused an internal communication pipe to become clogged with empty tree diff messages, which in turn caused UI latency
* Resolve an issue with @Input() decoration not appearing in the "State" panel in some cases
-- New in version 1.1.1
* Assorted style fixes.
* All-new "expand all" (Command/Ctrl-Click) and "collapse all" (Alt-Click) functionality in the Component Tree.
* Fix flickering update issue and lodash name collision issue.
* Fix recursive serialization issue.
* Remember expand actions in "State" view between component selection changes.
-- New in version 1.1.0
* Remove support for the deprecated router.
* Move @Output and @Input info to the state editor.
* Display the state editor tree collapsed by default.
* Major performance improvements and bug fixes.
* Visual and usability improvements.
-- New in version 1.0.5
* Performance improvements and bug fixes.
-- New in version 1.0.4
* Update Augury to Angular 2.0.0-rc.4.
* Included support for the **Component Router**, while retaining support for deprecated router.
* Fix a bug where inputs and outputs where not shown when @Input/@Output were being used.
* Fix a bug where theme menu did not match current theme.
-- New in version 1.0.3
* Augury supports projects written in Angular 2.0.0-rc.3.
* Update Augury to Angular 2.0.0-rc.3.
* Fix a bug where graph colors in "Router Tree" where not matching the dark theme.
浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展















