插件介绍
Redux DevTools浏览器插件是一个非常有用的工具,方便开发者在使用Redux进行开发时进行状态管理的调试与监控。该插件提供了一系列强大的功能,包括时间旅行调试、状态收集与回放等,使开发过程更加高效和可视化。Redux DevTools还提供了丰富的扩展和自定义选项,可以根据项目的需求进行灵活配置。Redux DevTools是一款优秀的开发工具,对于Redux开发者来说是不可或缺的帮手。
在Vue中型项目的开发过程中,我们通常会使用Vuex这个状态管理工具,以便于我们管理全局的状态。为了在开发过程中更加方便地实时查看state状态,我们会使用Vue-Devtool工具,这样我们就可以在浏览器中实时看到state的变化以及mutations等等。
在react的开发过程中也是如此,redux类似于vue中的vuex,也是状态管理工具,而我们今天要介绍的是一款可以在浏览器中选择使用redux-devtools工具来进行使用了redux项目的开发的chrome插件。
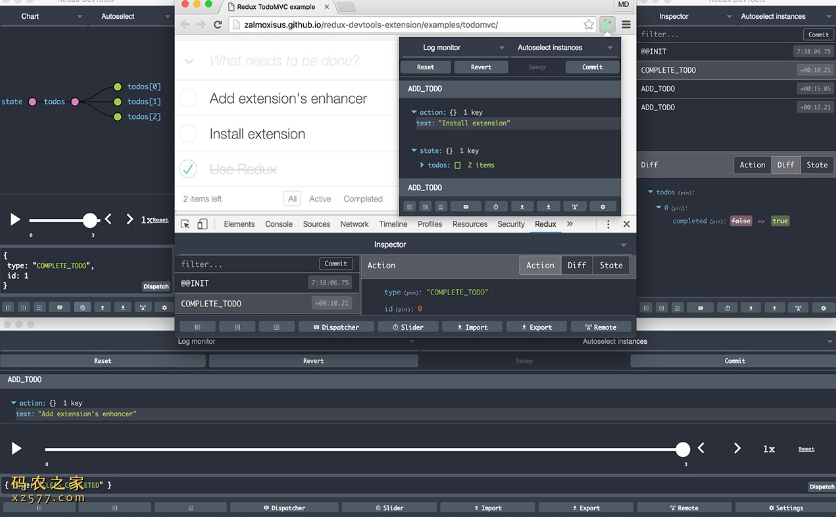
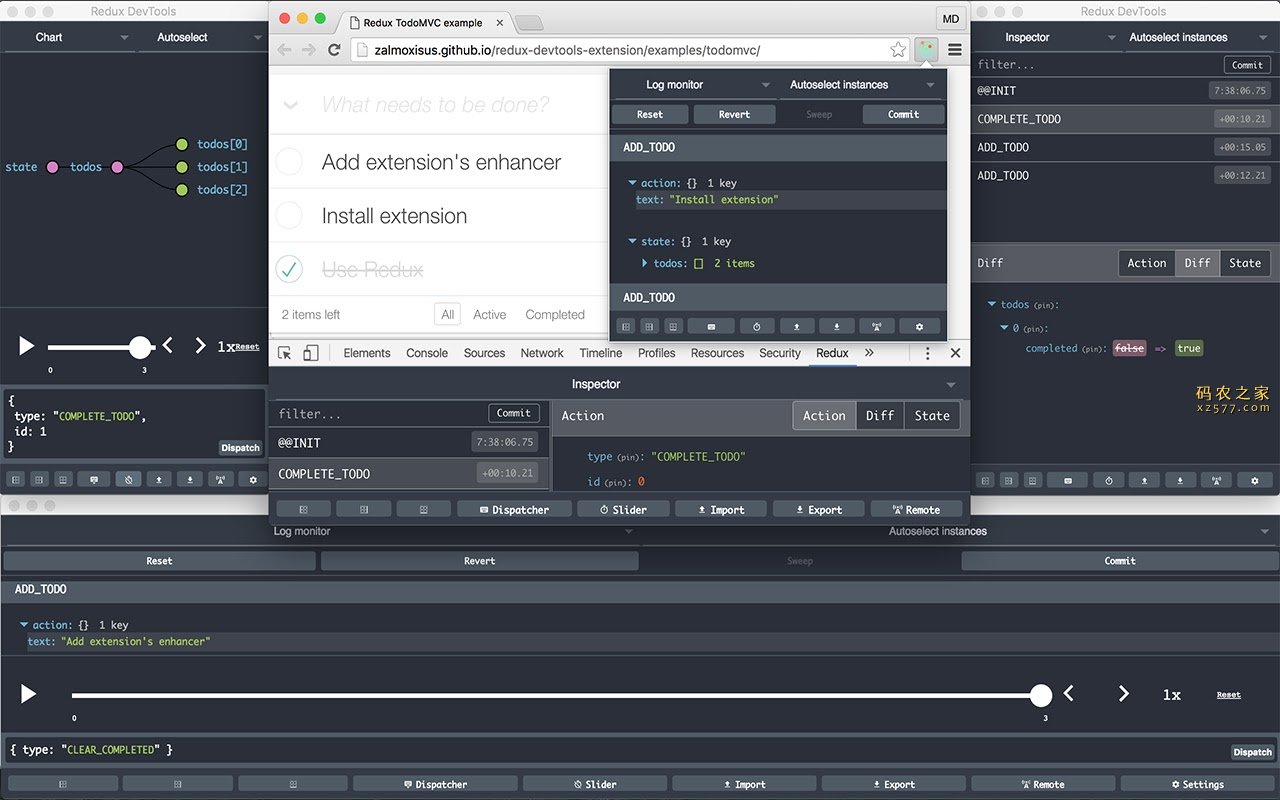
通过redux-devtools, 我们可以清晰的看到当前 store 仓库中的 state 是怎么样的,在可视化工具的左边,我们还可以看到触发的action的变化。 这样,使得我们开发过程中很方便地进行调试。

Redux DevTools Chrome插件使用方法

1.在使用Chrome Redux调试插件之前,我们需要做一些项目的基本配置。我们要安装到项目的一些基本使用,如: react、redux、react-redux等。基本框架如下:
import Redux from ‘redux’
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from ‘redux’
// 引入所有的reducer
import storeReducer from ‘../Reducer/index.jsx’
export default createStore(storeReducer);2.点击下方的插件下载,下载redux devtools插件。
3.要想使用chrome redux调试插件,还需要在项目中安装 redux-devtools-extension 插件。其安装方法如下:
即在项目中直接执行下面的安装命令: npm install redux-devtools-extension –save-dev
4. 安装成功后,还需要redux-devtools在项目中的配置,实际上就是在创建store的时候把redux-devtools安装即可。
import Redux from ‘redux’
// 引入createStore创建store,引入applyMiddleware 来使用中间件
import {createStore, applyMiddleware} from ‘redux’
// 引入所有的reducer
import storeReducer from ‘../Reducer/index.jsx’
// 利用redux-logger打印日志
import {createLogger} from ‘redux-logger’
// 安装redux-devtools-extension的可视化工具。
import { composeWithDevTools } from ‘redux-devtools-extension’
// 使用日志打印方法, collapsed让action折叠,看着舒服。
const loggerMiddleware = createLogger({collapsed: true});
export default createStore(
storeReducer,
composeWithDevTools( )
);插件安装

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展













使用版本是3.0.19,发现会有内存溢出的问题,甚至页面崩溃,百分百复现。电脑好几天不关机长时间开启使用浏览器,发现此插件消耗内存最高。希望官方审核查下原因。
你要在项目里面下载redux-devtools-extension依赖包,然后才能将store里面的数据连接到开发工具里面。