插件介绍

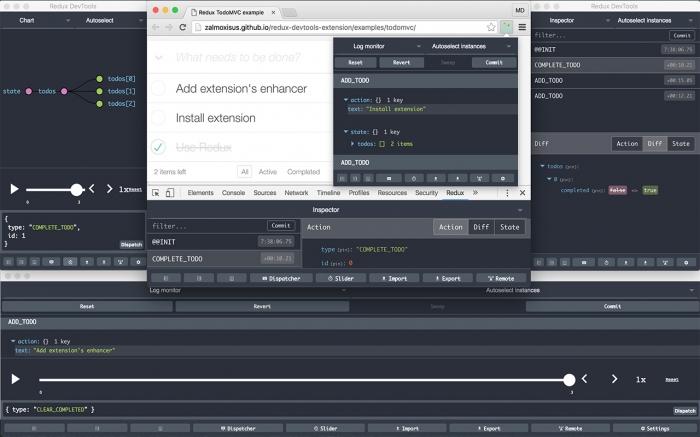
redux-devtools是一款用于浏览器便于调试store中数据的redux中间件.
安装
goole浏览器先安装一个谷歌访问助手的插件(网上搜索, 解压到本地就可以安装了), 如下图:

然后, 就可以在Chrome网上应用店搜索安装redux-devtools插件了, 成功后如下图:

在浏览器搜索框右侧也可以看到上述两个插件的缩略图标了, 说明就安装成功了

基本用法
在定义store文件createStore方法中, reducer后面的添加window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()语句;
高级用法
如果需要同时使用别的中间件(例如: thunk), 可以使用以下高级方法:
const composeEnhancers =
typeof window === 'object' &&
window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ ? window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__({}) : compose;
const enhancer = composeEnhancers(
applyMiddleware(thunk),
);
const store = createStore(reducer, enhancer);
说明: 当然还有别的高级用法, 建议使用上述用法.
The extension provides power-ups for your Redux development workflow. Apart from Redux, it can be used with any other architectures which handle the state.
It's an opensource project. See the official repository for more details: https://github.com/zalmoxisus/redux-devtools-extension
浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展
- 上一篇:Postman
- 下一篇:Clear Cache

















在vue中型项目开发的过程中,一般都是要用到vuex这个状态管理工具的,这样可以方便我们管理全局的状态,同时,为了在开发的过程中,更加方便地实时查看到state状态,我们会使用 vue-devtool工具,这样就可以在浏览器中实时看到 state的变化以及触发的mutations 等等。 在react的开发过程中也是如此,redux类似于vue中的vuex,也是状态管理工具,而我们今天要介绍的是一款可以在浏览器中选择使用redux-devtools工具来进行使用了redux项目的开发的chrome插件,通过redux-devtools, 我们可以清晰的看到当前 store 仓库中的 state 是怎么样的,在可视化工具的左边,我们还可以看到触发的action的变化。 这样,使得我们开发过程中很方便地进行调试。
Redux-DevTools是一款谷歌浏览器调试插件,用于调试应用程序的状态更改,提供redux-devtools离线安装crx文件,通过redux-devtools, 我们可以清晰的看到当前store仓库中的state是怎么样的,在可视化工具的左边,我们还可以看到触发的action的变化!