插件介绍
Dimensions浏览器插件(版本2.0.5)是一款非常实用的工具,它能够帮助我们在网页上进行测量。使用该插件,我们可以轻松地测量页面上的各个元素的距离、尺寸和位置等信息。这对于开发人员和设计师来说非常方便,可以帮助他们更好地布局网页和调整元素位置。插件还提供友好易懂的界面,操作简单且快速响应,让测量工作更加高效。如果你需要测量网页上的元素距离或者窗口尺寸,Dimensions浏览器插件绝对是一个不错的选择。

Dimensions是一款测量页面元素距离的Chrome插件。
插件背景
现实生活中我们测量尺寸的工具当然就是尺子,在网页上我们尤其是网页设计师经常需要测量页面中的元素尺寸,我们应该怎么办呢?
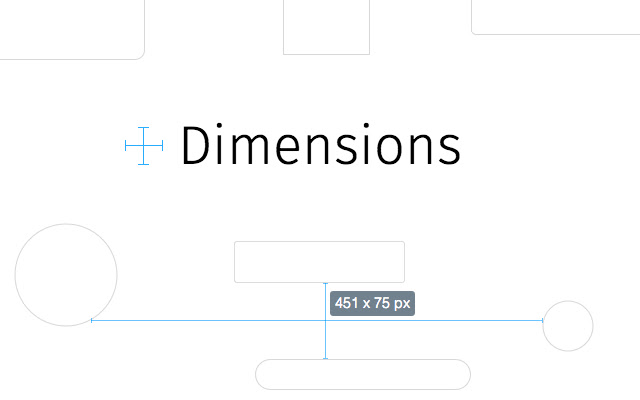
这时可以使用一些网页测量的工具就像一个网页尺子,Dimensions是一款元素尺寸测量的Chrome插件,可以对页面中元素之间上下左右的方位尺寸即高度和宽度进行测量。
Page Ruler不仅仅可以测量元素的宽度和高度,同时可以测出元素所相对于页面的绝对位置。

插件功能
Dimensions是一款能帮助使用者对网页上各种元素属性之间的距离进行测量的Chrome页面元素测量插件。
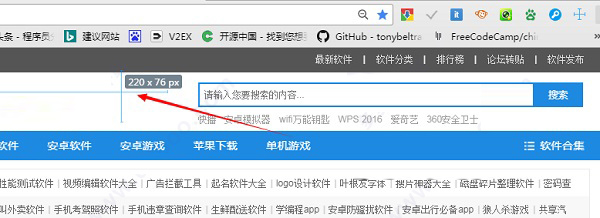
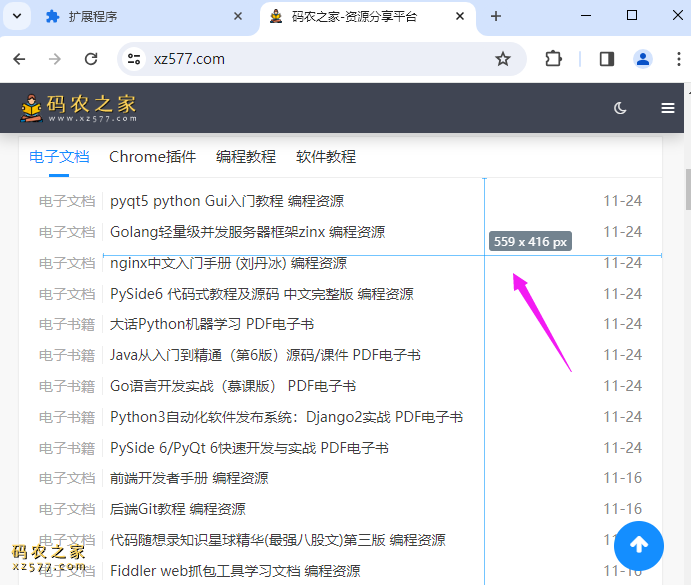
该插件在点击启动插件图标后,可以对页面中图像、输入字段、按钮以及视频等页面元素之间上下左右的方位尺寸进行测量。
同时你还可以通过使用快捷键来快速启用或关闭该插件的功能,非常简单实用。

Dimensions主要有以下特性:
1、图像和HTML元素
测量以下元素:图像、输入字段、按钮、视频、GIF、文本、图标。您可以测量在浏览器中看到的所有内容。
2、模型
您的设计师将模型作为PNG或JPEG传递给您?只需将它们放入Chrome,激活尺寸并开始测量即可。
3、键盘快捷方式
为获得最佳体验,请在扩展程序列表末尾的设置中设置键盘快捷键,您可以使用ALT + D快捷键快速启动和禁用Dimensions。
4、区域边界
想得到一个圆的半径?文字挡在你的路上吗?按Alt键测量连接区域的尺寸。试试看!
5、开源
Dimensions是开源的,托管在Github上。想将它移植到Firefox?来吧,欢迎拉请求!
插件安装
通过详细步骤给大家讲解Dimensions插件的安装方法步骤:
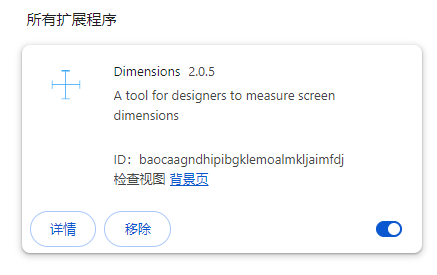
1、下载Dimensions插件的crx文件(注意对比一下文件ID值是否为"baocaagndhipibgklemoalmkljaimfdj")

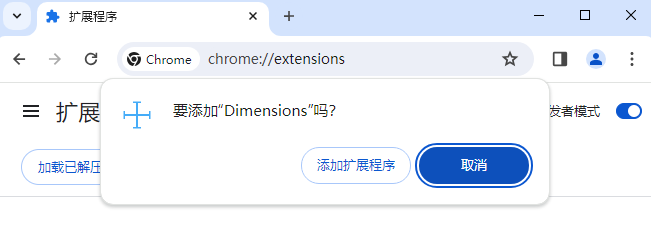
2、打开Chrome浏览器右上角三个点,找到【扩展程序】-【管理扩展程序】,或者直接在浏览器的地址栏输入【chrome://extensions/】,注意要打开【开发者模式】。
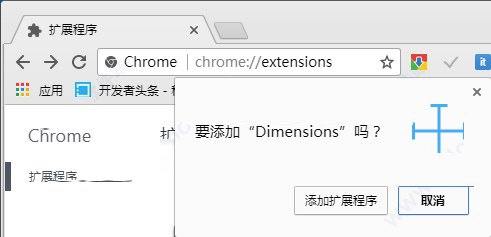
3、拖拽刚才下载的Dimensions的crx文件,点击【添加扩展程序】完成安装。

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展