插件介绍
Color Changer是一个非常实用的浏览器插件,目前版本为4.0.9。它为我们提供了一种简便的方式来改变网页的颜色。通过使用Color Changer,我们可以自定义网页的颜色,可以选择使用HTML颜色代码或者HTML颜色标签来改变网页的色调。这个插件还提供了一个HTML颜色自定义器,让我们能够更加灵活地调整网页的配色方案。Color Changer是一款功能强大、操作简便的浏览器插件,能够帮助我们个性化网页的颜色,使我们的浏览体验更加舒适。

Color Changer插件就是一款懒人式网站颜色修改工具,只需点击你想要更换颜色的元素,比如背景色、文本、链接,然后点击调色板中的色块,就能进下相应的更改了。
插件简介
Color Changer插件,是一款非常适合设计师以及普通用户使用的网站颜色自定义更换工具,它提供了一个强大的调色板,能让我们对谷歌浏览器中的任意网站修改背景色、链接颜色、文本字样颜色。
插件使用方法
一、选中颜色
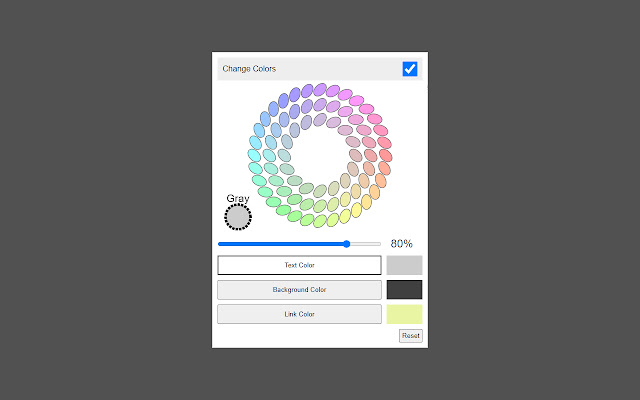
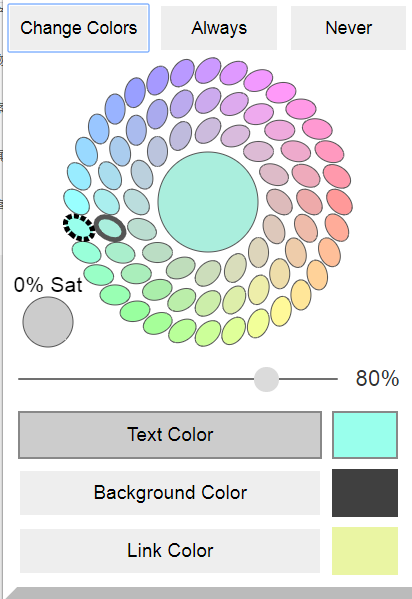
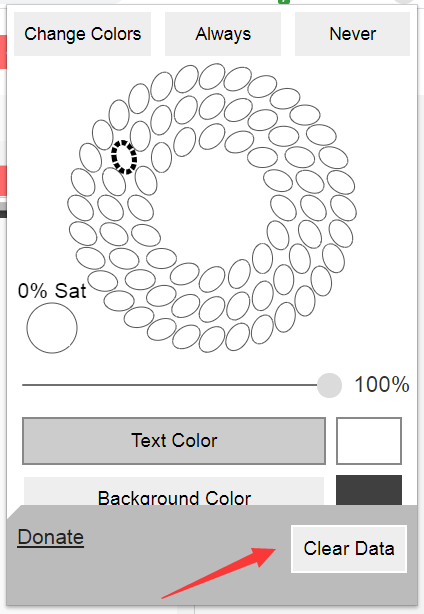
点击工具栏上的Color Changer插件图标,在弹出的小窗口菜单中选择相应的元素:文本、背景色、链接。
然后在花瓣状的色板中,分别为这三种元素设置为你所喜爱的颜色。
拖动色板下方的进度条,还能对色板的整体饱和度进行调整。

二、更换颜色
颜色修改完成后,点击菜单框左上角的【Change Colors】,就可以看到更改后的网站效果了;再次点击该按钮,则可以使网站样式还原。
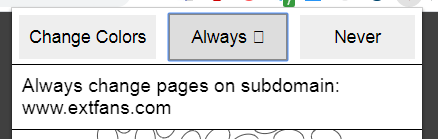
菜单框顶部的【Always】和【Never】按钮,分别是“永远在当前网站保持这个效果”,和“永不在当前网站生效”。

三、还原
如果想要将网站一键还原,那么可以将鼠标移动到菜单框的底部,此时会弹出一个【Clear Data】按钮,点击它就能一键清除了。

这样一来,一个Color Changer插件,可以满足黑暗模式、网站颜色自定义两种功能需求
插件安装
一起来学习Color Changer插件的安装方法步骤:
1、下载Color Changer插件的crx文件(注意对比一下文件ID值是否为"nmdgidofjbajhphomaniiekgckpioifp")

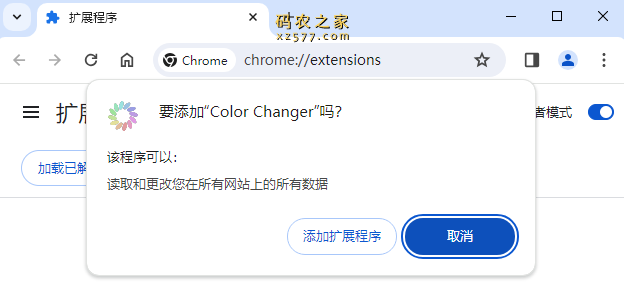
2、打开Chrome浏览器右上角三个点,找到【扩展程序】-【管理扩展程序】,或者直接在浏览器的地址栏输入【chrome://extensions/】,注意要打开【开发者模式】。
3、拖拽刚才下载的Color Changer的crx文件,点击【添加扩展程序】完成安装。

浏览器插件安装详细步骤:Chrome浏览器如何安装插件扩展